Illustration et UX/UI design, duo de choc pour une communication web marquante [2/2]
Vous avez changé d’avis sur l’illustration et vous rêvez d’avoir votre site web rempli de dessins tous plus géniaux les uns que les autres, mais vous ne savez pas comment vous y prendre pour les utiliser dans les règles de l’art ? Pas d’inquiétude, on vous explique tout.
Comment utiliser l’illustration pour votre site et votre application ?
Maintenant que l’on a déconstruit l’image infantile et inutile que vous pouviez avoir de l’illustration, il faut comprendre comment l’utiliser correctement pour l’UX/UI design de votre expérience digitale. Pour cela, il faut se poser différentes questions :
Quel style graphique utiliser ?
Avant tout, il faut rester cohérent avec votre charte graphique : on peut avoir les plus belles illustrations du monde, si cela ne fait pas sens avec le reste de votre identité visuelle, cela ne marchera pas et créera un autre code graphique différent qui viendra complexifier vos codes de communication.
Une fois la charte prise en compte, on va se demander le ton que l’on veut donner, le message que vont transmettre les illustrations, leurs fonctions… tout cela va influer sur le choix du style utilisé. Et pour ça, il y a du choix : réaliste, gravure, doodle, cartoon, flat design, 3D, pixel art, travail fin à la ligne, croquis, vectoriel, abstrait, graphique, contemporain… Il existe autant de styles que d’illustrateurs, il n’y a pas une bonne solution en dessin : l’important est juste que votre intention soit correctement transmise et que vous vous démarquiez.

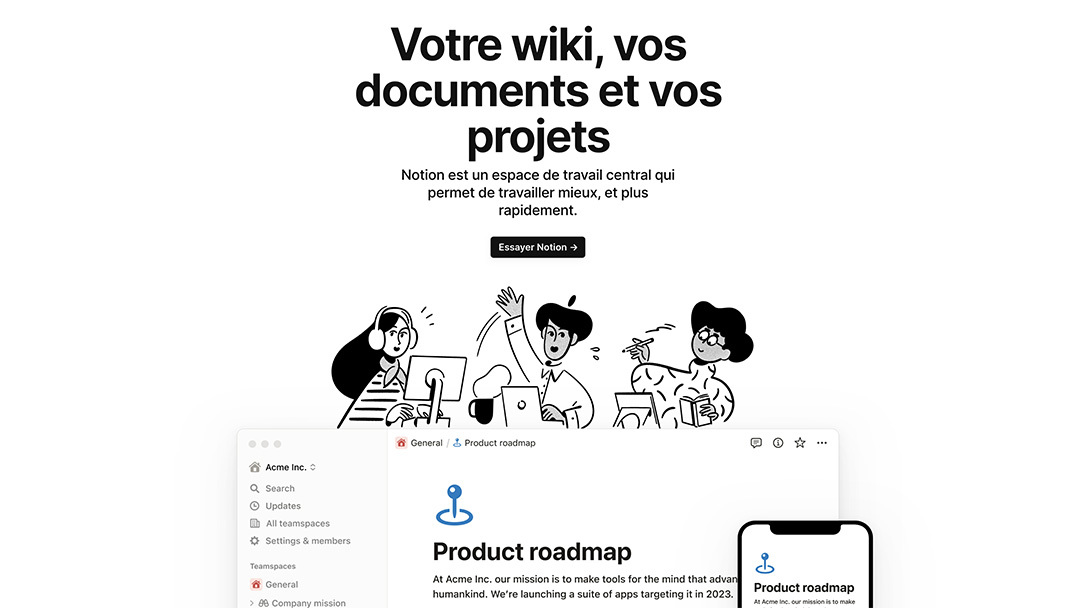
Par exemple, si l’on compare ces deux sites web, nous avons du côté de Notion des illustrations sobres en noir et blanc, pour garder l’aspect sérieux de cette application d’organisation, et de l’autre comme Discord, avec ses illustrations colorées et délirantes, qui collent bien avec l’aspect ludique et fantastique du gaming. Les dessins sont en concordance avec l’ADN graphique de chacun des sites. Il faut donc faire un travail d’analyse de votre identité et de ce que vous voulez transmettre pour déterminer le style le plus adéquat.
Quelle place accorder aux illustrations dans son site ?
Tout comme la photographie, la place de l’illustration dans la page a son importance. Elle va varier en fonction de son utilisation : avez-vous juste besoin d’indiquer les différentes sections de votre site dans votre header ? Alors de simples pictogrammes de petite taille suffisent. Au contraire, voulez-vous partager votre univers délirant en images ? Alors comme Discord, donnez plus de place aux images pour les faire vivre. La place qu’elles prendront se décidera en fonction de l’importance qu’elles doivent prendre en terme d’UX et d’UI.


Illustrations permanentes ou temporaires ?
Vos illustrations ne peuvent être qu’événementielles, pour mettre en valeur une promotion sur votre site, ou une occasion spéciale. Le meilleur exemple pour cela est Google, qui vient adapter sa barre de recherches en fonction du calendrier. Cela a pour effet de créer un vent de nouveauté pour les utilisateurs, de les surprendre et de mettre en avant certains événements ou moments historiques.
Dois-je renoncer à mes photographies ?
On vous rassure, on ne veut pas non plus vous dégoûter de la photographie : l’illustration est certes une bonne solution mais pas toujours LA solution, il faut que son utilisation soit adaptée à votre projet. Avez-vous plutôt besoin de quelque chose d'ancré dans le réel, de montrer vraiment vos produits ou au contraire de quelque chose de plus libre ? À vous de voir ce qui vous conviendra le mieux. De plus, rien ne vous empêche de combiner illustration avec photographie !
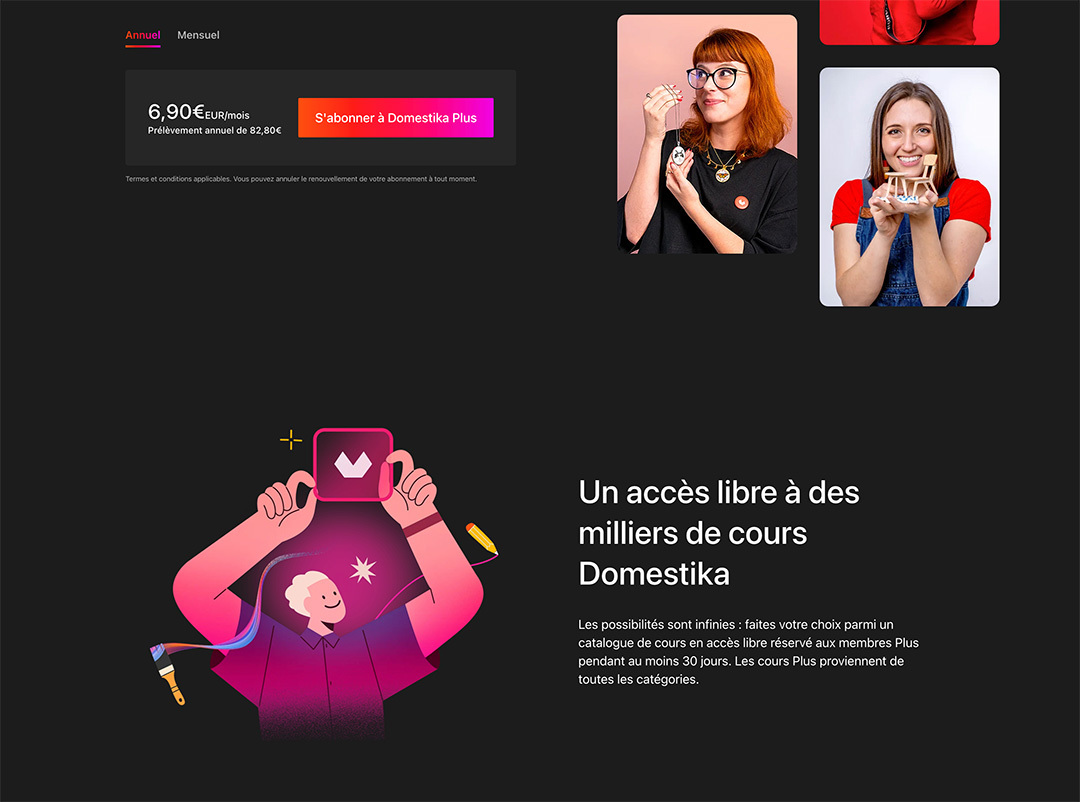
Sur cet exemple de Domestika 📷, les deux vont de paires et fonctionnent. L’important encore une fois est de garder une cohérence graphique, mais après, libre à vous de mixer les deux, avec des images séparées, ou de jouer avec des superpositions.
Attention à la qualité !
Le choix des illustrations est important, il faut faire attention à ne pas produire l’effet inverse de ce qui est escompté. Le design doit être fait avec soin et réflexion afin de conserver un aspect professionnel. Elles doivent être cohérentes entre elles et avec l’identité de votre site, mais également être de bonne qualité, adaptées aux supports web. En effet, une illustration destinée à être imprimée n’est pas conçue de la même manière qu’une illustration destinée aux écrans. L’idéal est de directement avoir les versions vectorielles de celles-ci, mais il faut prendre en compte le fait qu’en fonction du style illustratif choisi, elles ne pourront pas être vectorisées. Ce n’est pas un problème pour les pictogrammes qui eux sont vectoriels (et créés sur Illustrator), mais cela peut le devenir pour une illustration faite sur un logiciel de dessin comme Procreate ou Photoshop par exemple, qui vont être des dessins “à plat” et donc non vectorisés, avec différents effets de tracés. Il faudra alors faire attention d’avoir des illustrations RVB à un format adapté aux supports web pour ne pas se retrouver avec une image complètement pixelisée et terne.

Où puis-je me procurer de superbes illustrations pour mon support digital ?
Pour avoir, vous aussi, des illustrations rendant jaloux vos concurrents, vous avez plusieurs options qui s’offrent à vous.
Les banques d’illustrations gratuites et payantes
Avantageux pour les petits porte-monnaie, c’est une solution accessible pour avoir une série d’illustrations cohérentes pour son site. Dans le lot, on retrouve par exemple Undraw, qui offre un large choix d’illustrations vectorielles. Le problème est cependant le même que pour les banques d’images libres de droits : les choix sont vites limités, et peu différenciant (c’est le cas pour les banques d’illustrations Humaaans, sur-utilisées par les designers pendant un long moment).
Attention : tout comme les photographies, il est interdit d’utiliser des illustrations dans ses créations sans citer les sources si vous n’avez pas de licence pour les utiliser.
Il y a également la possibilité d’acheter des packs d’illustrations dans des banques d’images payantes. Vous pouvez trouver sur Gettyimages, iStockphoto, Envato ou encore Adobe Stock (pour n’en citer qu’une partie) une large sélection d’illustrations dans plusieurs styles différents afin de venir parfaire vos pages web. Mais tout comme les banques d’images gratuites, le choix n’est pas personnalisé, et il se peut que vous n’y trouviez pas l’illustration de vos rêves. Dans ce cas, il ne reste plus qu’une solution…
…S’adresser à un professionnel
Tous les designers graphiques ne sont pas illustrateurs et inversement. Soit l’agence avec laquelle vous travaillez comporte un illustrateur (comme chez nous à Hypersthène 😉), soit vous pouvez directement vous adresser à un illustrateur freelance externe, qui saura vous accompagner dans le choix et la création de vos illustrations. Choisissez-le en fonction du style illustratif dont vous avez besoin mais aussi de sa capacité d’adaptation. Plusieurs plateformes pour trouver votre pépite s’offrent à vous comme par exemple Malt, ou chîner des profils sur Twitter et Instagram.
Tout travail mérite salaire
Les illustrateurs ne font pas exception ! Le travail d’illustration est un travail qui prend du temps et qui demande un certain savoir-faire, tout autant que pour un designer graphique, un web designer, ou n'importe quel autre créateur. Il mérite donc lui aussi une rémunération à la hauteur du temps passé sur le projet et des compétences exploitées. Le dessin, ce n’est pas qu’une passion, c’est un travail à part entière !
Pour conclure
L’illustration est une approche du design à laquelle on ne pense pas forcément, mais qui a de nombreux avantages en UX/UI design (mais aussi sur d'autres medium). Elle ne fait pas seulement office de substitution de photo, mais elle offre un champs des possibles plus grand, pour transmettre au mieux vos valeurs et les messages que vous voulez transmettre.
C’est un outil de communication efficace et polyvalent, qui peut être une bonne solution pour rendre vos expériences digitales plus impactantes, à condition qu’il soit correctement exploité.
Pensez-y, la prochaine fois que vous verrez une illustration sur un de vos sites web préférés, et questionnez-vous sur son importance : vous allez vite vous rendre compte que c’est elle qui a capté votre attention en premier !