Identité visuelle, UX / UI design de l'app engagée Help&React

Help&React, c’est une équipe, une application mobile, mais surtout, c’est une solution pour alerter et signaler les agressions physiques et verbales à caractère sexiste, LGBT-phobe dans l’espace public. L'ensemble des données pourra par la suite être analysé et exploité par les pouvoirs publics de Nice pour adapter leurs politiques publiques.

La phase de branding






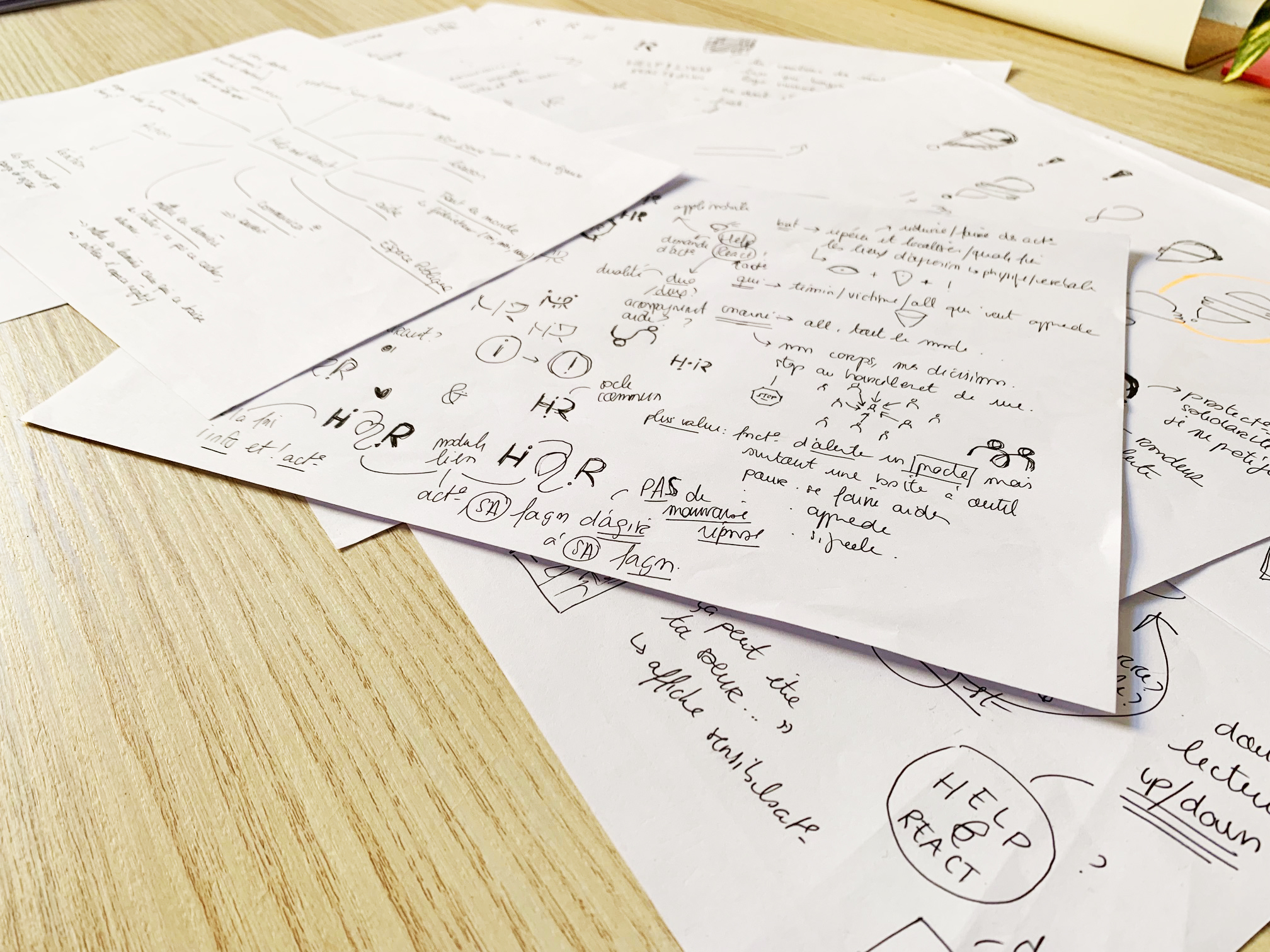
L’UX design, quand l’espace public dicte les codes

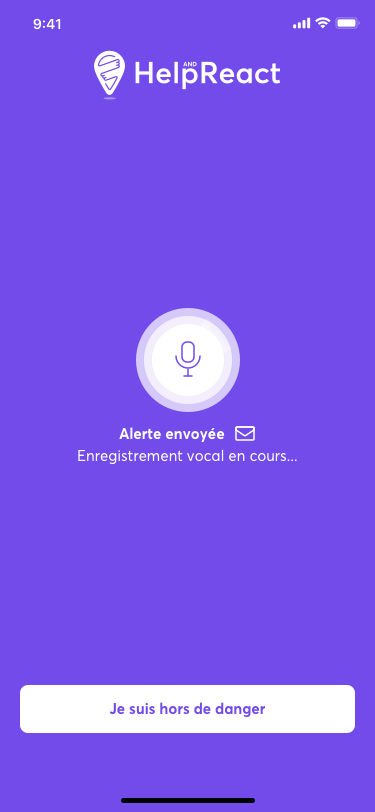
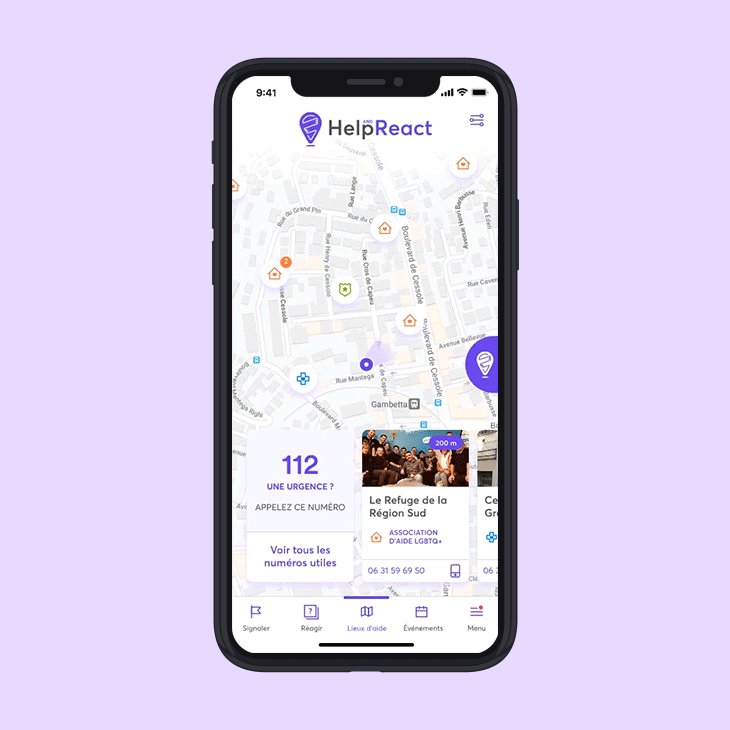
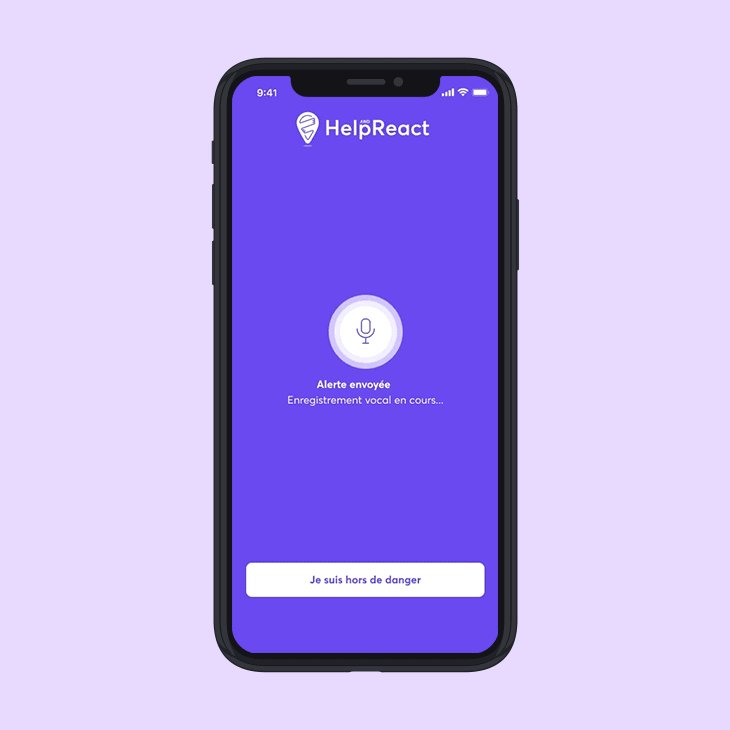
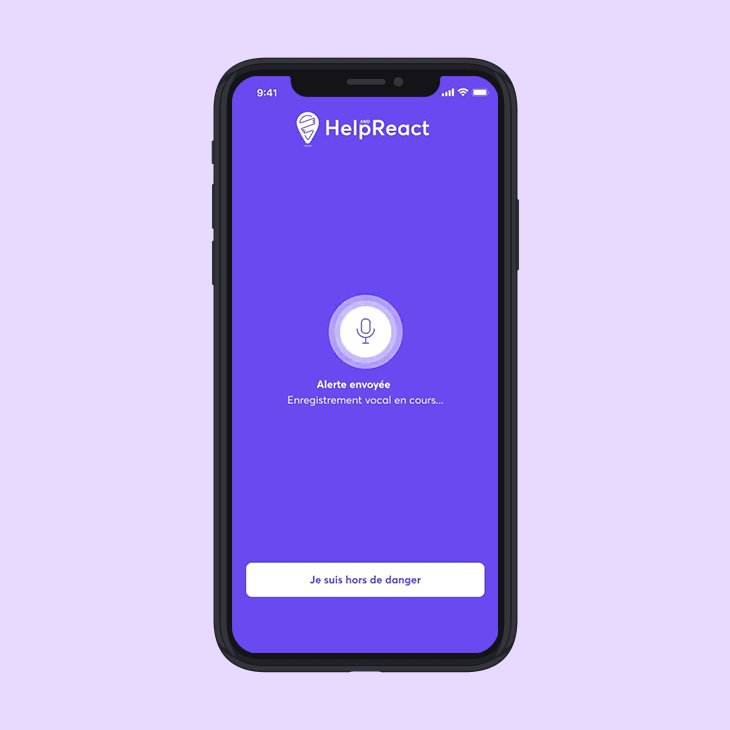
Une situation d'urgence ?
Un geste simple qui prévient vos proches.
Un swipe vers la gauche via une languette pour activer la fonction d’alerte sur une partie des écrans de l'application. Cela lance automatiquement l’enregistrement sonore et envoie également un sms à une/des personne(s) de confiance que l'utilisateur·trice choisit pour l'informer que l'utilisateur·trice est en situation de danger, le tout, en partageant ma géolocalisation. Le swipe de la languette pour le lancement d’alerte a une gestuelle plus engageante qu’un simple “clic” sur un icône, tout en étant tout aussi rapide. C’est ce genre de détail que nous avons apprécié apporter pour amener l’application mobile plus loin.

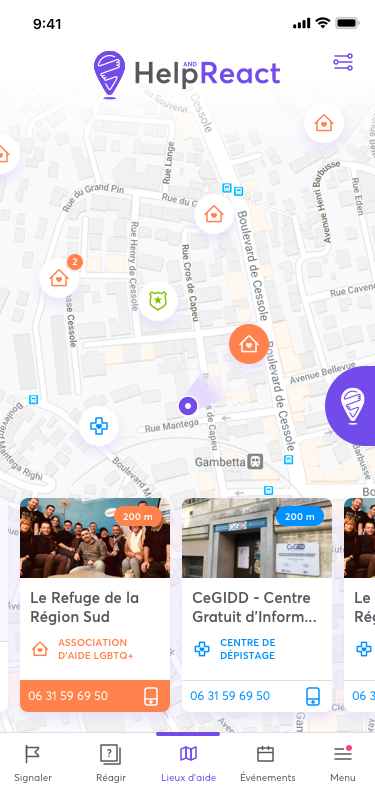
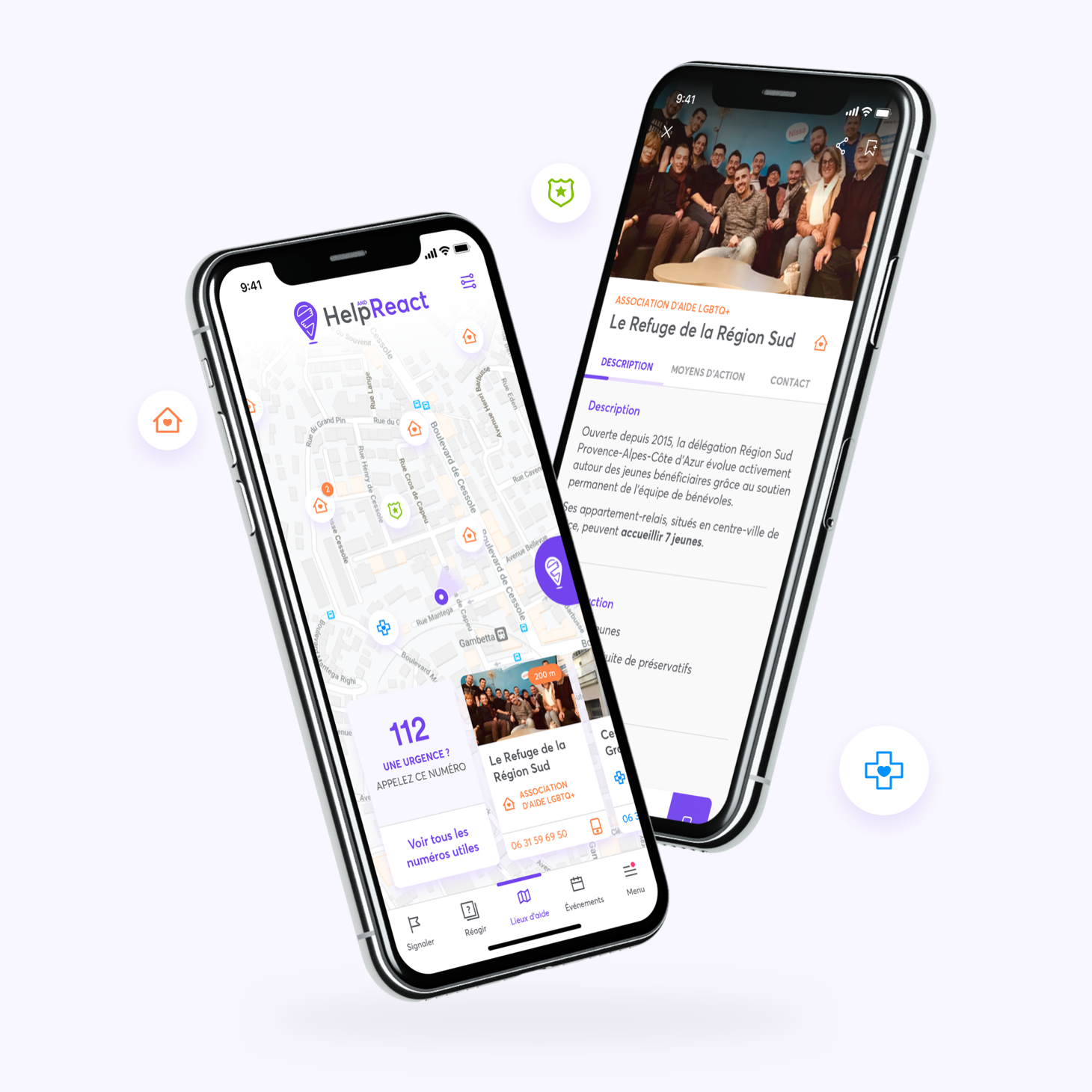
Une carte interactive simple et intuitive
L'utilisateur·trice peut explorer les environs grâce à une carte interactive exhaustive avec les associations à proximité. L'utilisateur·trice a accès, triés en fonction de sa localité, à différents lieux d'aide (hôpitaux, associations, etc), mais peut aussi filtrer ce qu'il·elle a besoin.

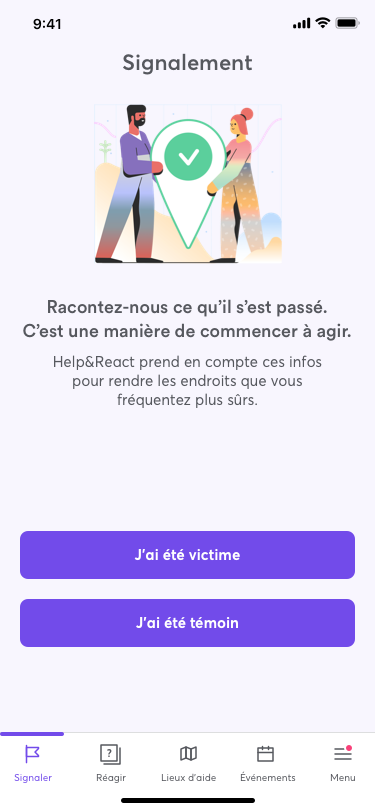
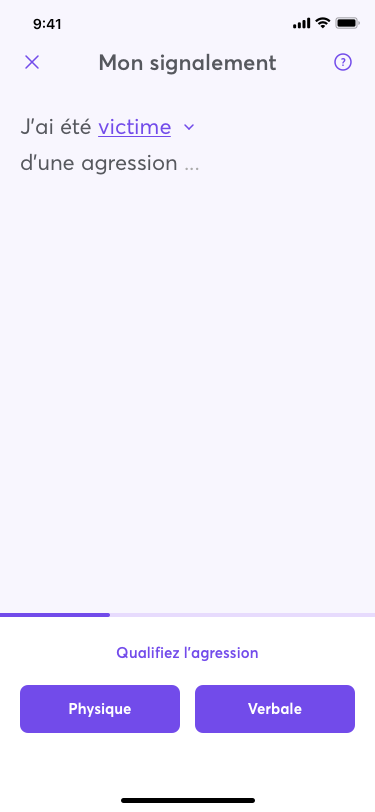
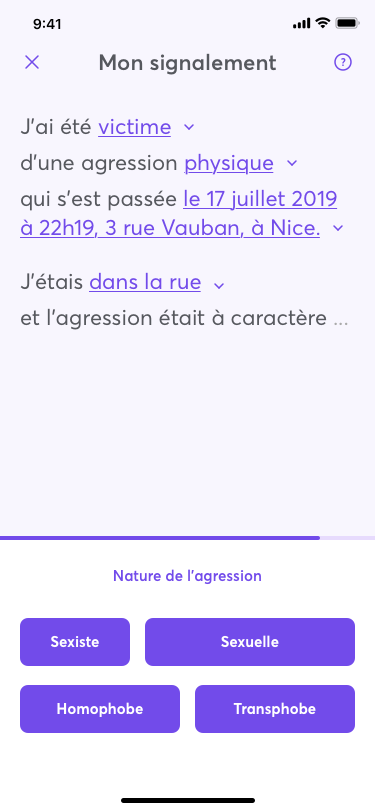
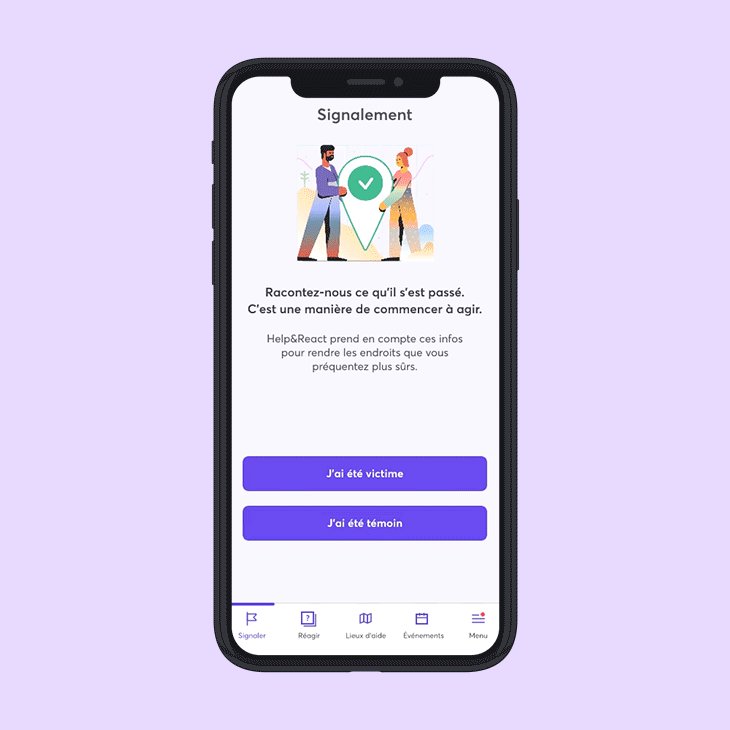
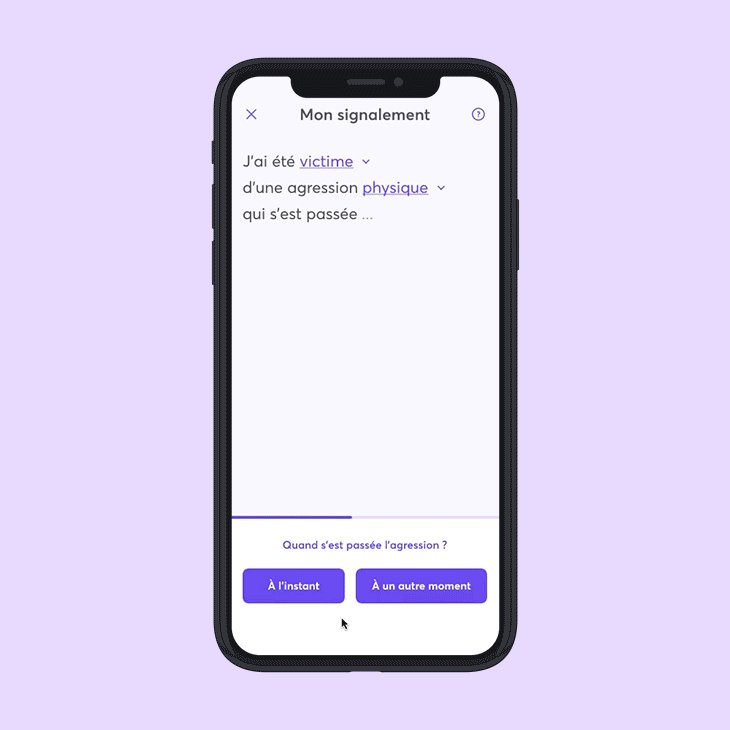
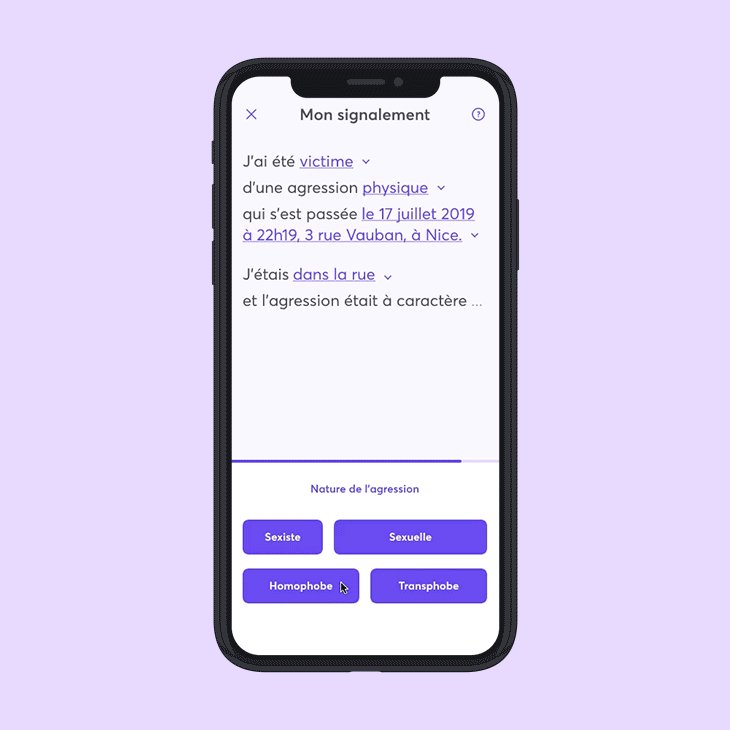
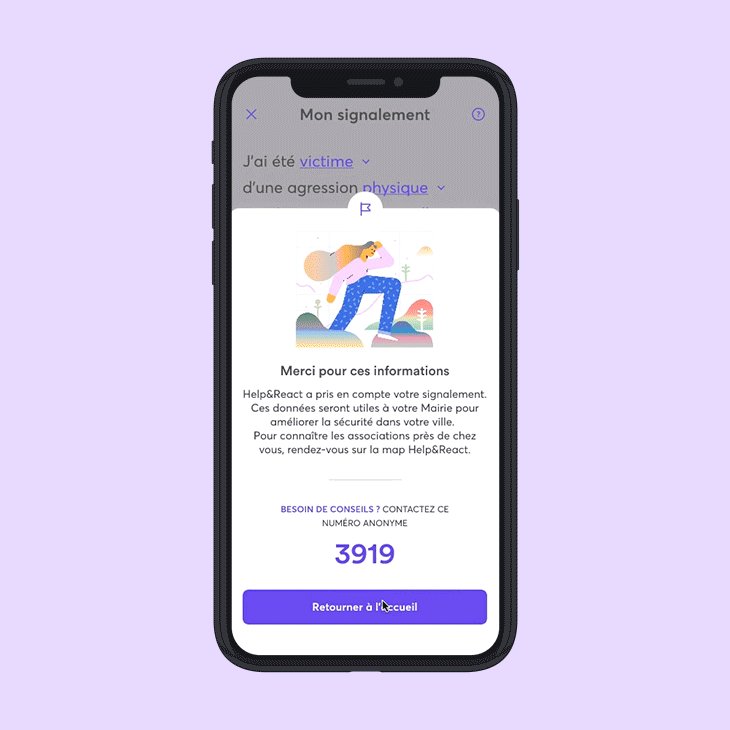
Créer un signalement détaillé à tout moment
Nous avons aussi réalisé la partie de signalements via un onglet dédié (et/ou accessible également après une avoir lancé une alerte). Cette section se veut intuitive sous forme de dialogue à deux, pour accentuer le côté écoute et empathique de l’application. Une fois répondu aux quelques questions, les signalements et les données envoyées seront utiles aux pouvoirs publics pour améliorer leurs politiques
publique.

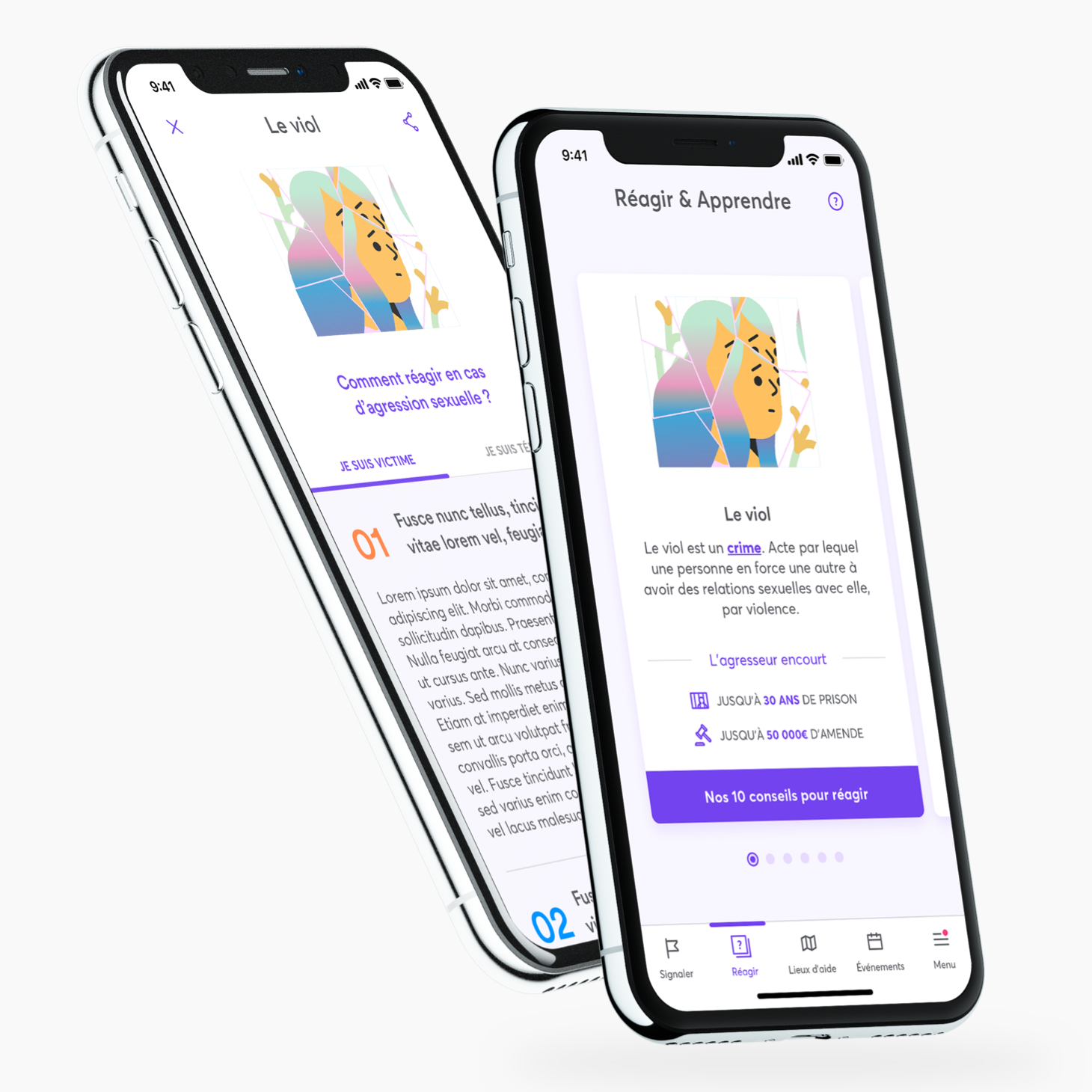
Des cards pour mieux comprendre le sujet
Une partie informative appelée "Réagir" a été également intégrée, à base de cards à swiper, qui au clic, permet de comprendre, d'en savoir davantage, sur 10 thématiques essentielles de l'application, pour savoir comment réagir en tant que victime et/ou témoin d'agression physique ou verbale.

Crédits : Conception graphique, UX /UI : Agence Hypersthène, développement : Camille Chambefort
Pour télécharger l'app : lien
NOUS AUSSI, ON VOUS ♥
L'équipe Help&React était 100% novice dans le domaine informatique. Choisir l'agence Hypersthène a été un choix évident : Antoine et Quentin ont su utiliser des mots simples pour nous aider à comprendre les enjeux et les défis du design, du développement d'applications mobiles (domaines très techniques pour des novices). Ils nous ont très bien guidées et accompagnées depuis la création des premiers designs, jusqu'à la sortie de l'app et même après. Laissez-vous prendre au jeu. Avec les méthodes de créativité et l'envie d'excellence de d'Hypersthène, votre projet sera bien plus innovant, plus moderne, plus esthétique que vous ne l'imaginiez au départ. Un travail très professionnel, une réactivité à toute épreuve et un très bon suivi post-projet.